
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
#1 2020-09-05 17:55:15
- FEX1980
- Member
- Registered: 2020-04-08
- Posts: 58
Problems custom CSS on new widget Lhc 3.41
Hello I was using Lhc 3.33 and I had my own custon css from the chat widget and works perfectly, but two days a go i updated to lhc 3.41 and my css is not working on the widge .
Here you can see the my custom css

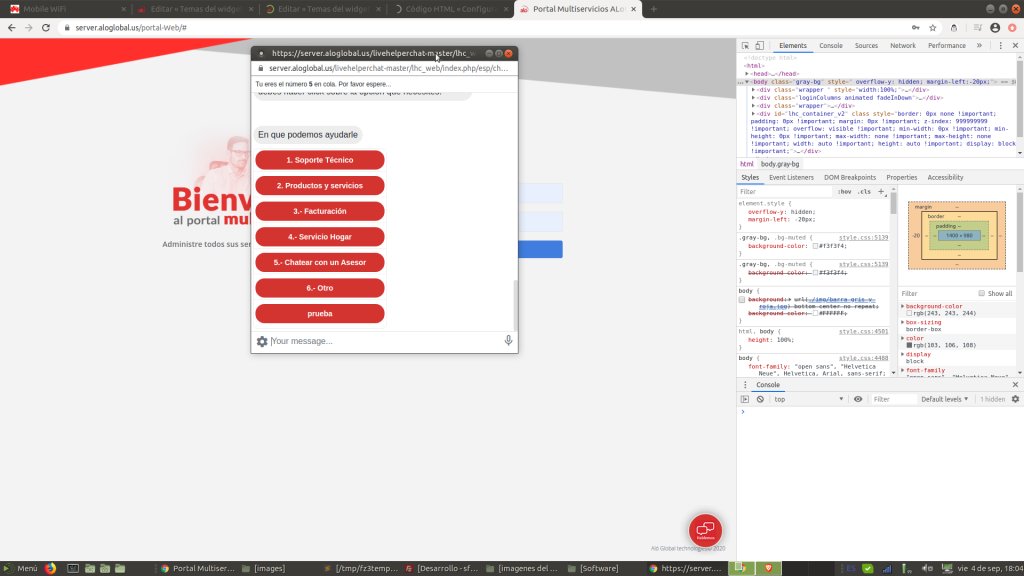
My css Is not working on the widget

But the same Css is working perfectily on popup
I tested on my old lhc version and works fine. Please can somen help me, beacuase I really need this lhc version using those css. Thanks in advance.
Last edited by FEX1980 (2020-09-05 18:45:24)
Offline
#2 2020-09-05 18:01:09
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Problems custom CSS on new widget Lhc 3.41
Please attach your theme.
Offline
#3 2020-09-05 18:03:27
- FEX1980
- Member
- Registered: 2020-04-08
- Posts: 58
Re: Problems custom CSS on new widget Lhc 3.41
Byt he way these are my css
ul.bot-btn-list > li a {
display: block;
padding: 7px 0;
text-align: center;
cursor: pointer;
background-color:#d3342f;
color: white;
border-radius: 20px;
overflow:hidden;
border: solid;
}
ul.bot-btn-list > li a:hover {
display: block;
padding: 7px 0;
text-align: center;
cursor: pointer;
background-color:white;
color: black;
border-radius: 20px;
border-color:black;
overflow:hidden;
border: solid;
}
Offline
#4 2020-09-05 18:08:54
- FEX1980
- Member
- Registered: 2020-04-08
- Posts: 58
Re: Problems custom CSS on new widget Lhc 3.41
There is my theme, is a txt file beacuse forum didn't allow me to upload .json files
Last edited by FEX1980 (2020-09-05 18:11:23)
Offline
#5 2020-09-05 18:57:47
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Problems custom CSS on new widget Lhc 3.41
And now just read english titles for the fields. Perahps titles in your language is not correct.
Offline
#6 2020-09-05 19:07:41
- FEX1980
- Member
- Registered: 2020-04-08
- Posts: 58
Re: Problems custom CSS on new widget Lhc 3.41
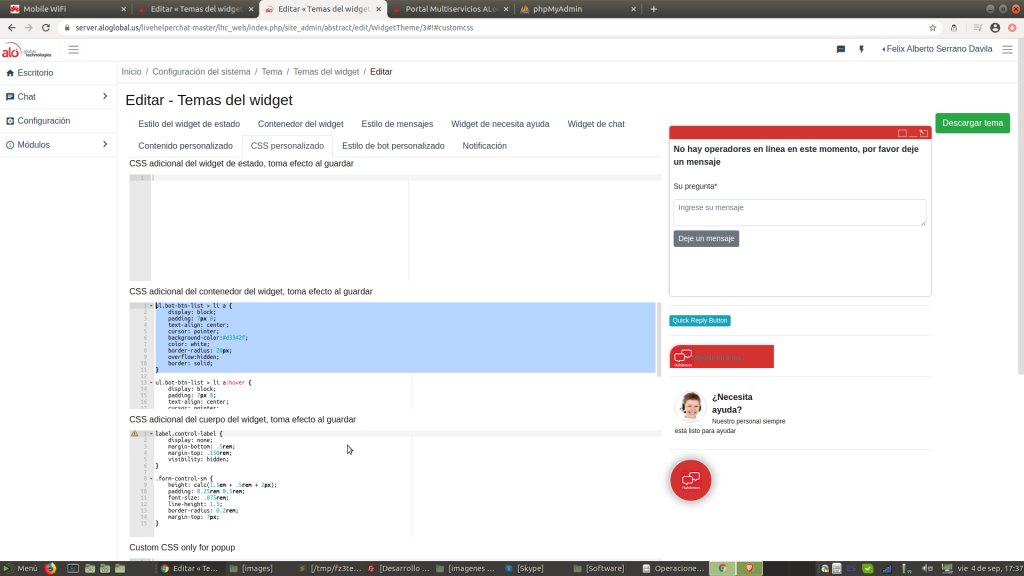
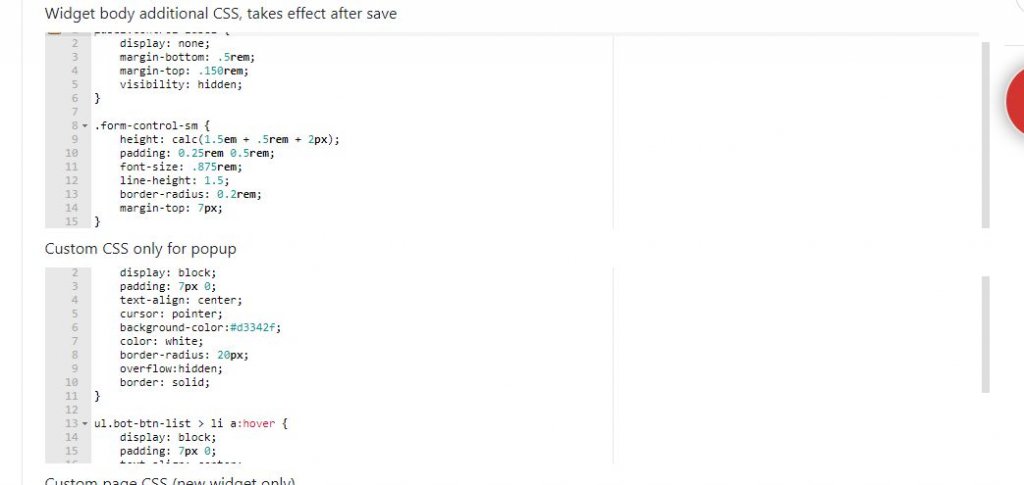
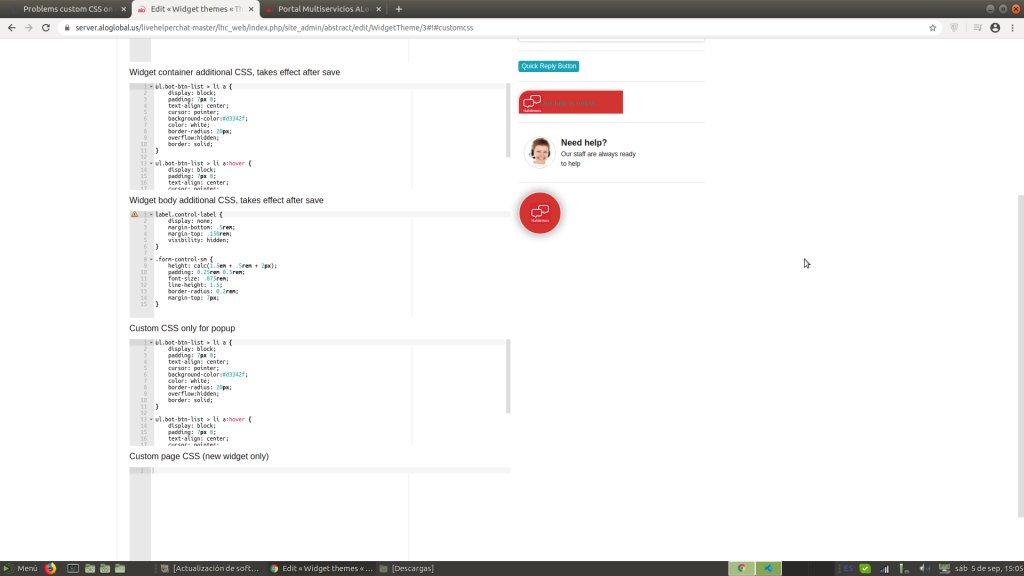
There is my custom css screem, The css are in the same place tha I used in lhc 3.33 but this verison are not working, I really don't know what is the problem

Offline
#7 2020-09-05 19:10:20
- FEX1980
- Member
- Registered: 2020-04-08
- Posts: 58
Re: Problems custom CSS on new widget Lhc 3.41
I fixed i changed the container css to body aditional. Thanks bro 
Offline