
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
#1 2018-12-07 11:47:37
- rapafleutz
- Member
- Registered: 2018-04-19
- Posts: 50
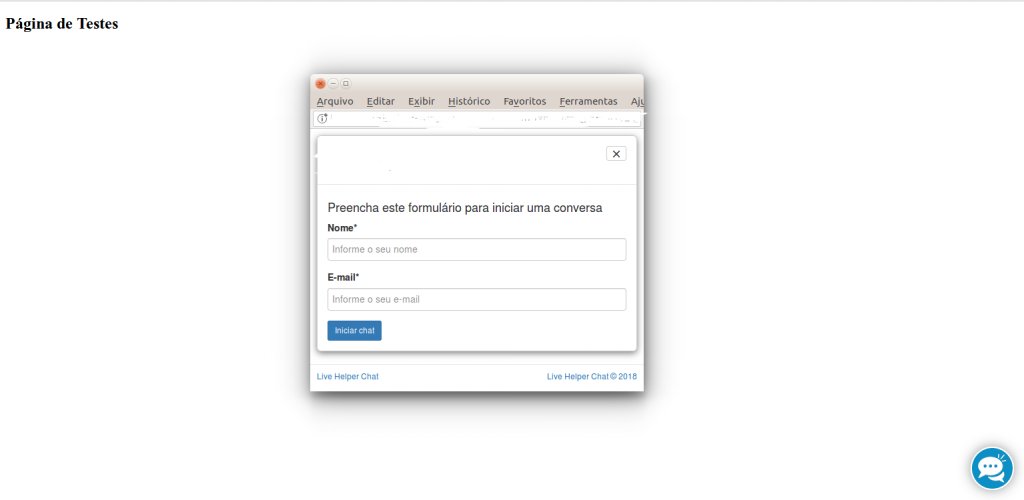
Problem with chat widget configuration (always open a new window)
Hello fellow companions. I'm stuck with a strange situation.
I have a server for testing and one for production. I generate the widget embed code on the test server, and on the testing page, the chat window always open in a new pop window

On the production server, i generate a code with same options and the chat widget works like this.

Well, i want that booth sides functions like the second one. What config i'm missing on the testing page ?
Booth installations is on 3.04 version, with mysql 5.7.
This is the code for the testing page:
var LHCChatOptions = {};
LHCChatOptions.opt = {widget_height:340,widget_width:300,popup_height:520,popup_width:500};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
var referrer = (document.referrer) ? encodeURIComponent(document.referrer.substr(document.referrer.indexOf('://')+1)) : '';
var location = (document.location) ? encodeURIComponent(window.location.href.substring(window.location.protocol.length)) : '';
po.src = '[test url]/por/chat/getstatus/(click)/(position)/bottom_right/(ma)/br/(hide_offline)/true/(top)/350/(units)/pixels/(department)/2?r='+referrer+'&l='+location;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
And this is the code from production page:
var LHCChatOptions = {};
LHCChatOptions.opt = {widget_height:340,widget_width:300,popup_height:520,popup_width:500};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
var referrer = (document.referrer) ? encodeURIComponent(document.referrer.substr(document.referrer.indexOf('://')+1)) : '';
var location = (document.location) ? encodeURIComponent(window.location.href.substring(window.location.protocol.length)) : '';
po.src = '[site url]/por/chat/getstatus/(click)/internal/(position)/bottom_right/(ma)/br/(hide_offline)/true/(top)/350/(units)/pixels/(department)/6/(survey)/1?r='+referrer+'&l='+location;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
Offline
#2 2018-12-07 12:43:31
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Problem with chat widget configuration (always open a new window)
Hi rapafleutz ,
thank you for your question on the live helper chat forum!
What version of PHP, Mysql and live helper chat are you using?
The Embed code you pasted seems to be incomplete, is missing
<script type="text/javascript">and
</script>also the URL of the website are censured so i cannot take a look at the issue.
Usually when you generate embed code you should be able to decide if the widget should open as widget or as pop up.
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#3 2018-12-07 13:12:20
- rapafleutz
- Member
- Registered: 2018-04-19
- Posts: 50
Re: Problem with chat widget configuration (always open a new window)
Hi my friend.
I'm using php 7.1, mysql 5.7 and LHC 3.04
The tags from script are not missing, i only removed them from the post.
about the urls, you can try the production on the url: https://servicos.serpro.gov.br/api-serpro (this is a working site)
From the testing url, you can't access, it's availabe only on my organization intranet.
the correct codes are
Testing page:
<script type="text/javascript">
var LHCChatOptions = {};
LHCChatOptions.opt = {widget_height:340,widget_width:300,popup_height:520,popup_width:500};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
var referrer = (document.referrer) ? encodeURIComponent(document.referrer.substr(document.referrer.indexOf('://')+1)) : '';
var location = (document.location) ? encodeURIComponent(window.location.href.substring(window.location.protocol.length)) : '';
po.src = '//10.139.8.24/chat/lhc_web/index.php/por/chat/getstatus/(click)/(position)/bottom_right/(ma)/br/(hide_offline)/true/(top)/350/(units)/pixels/(department)/2?r='+referrer+'&l='+location;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
And production
<script type="text/javascript">
var LHCChatOptions = {};
LHCChatOptions.opt = {widget_height:340,widget_width:300,popup_height:520,popup_width:500};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
var referrer = (document.referrer) ? encodeURIComponent(document.referrer.substr(document.referrer.indexOf('://')+1)) : '';
var location = (document.location) ? encodeURIComponent(window.location.href.substring(window.location.protocol.length)) : '';
po.src = '//chatsupss.serpro.gov.br/index.php/por/chat/getstatus/(click)/internal/(position)/bottom_right/(ma)/br/(hide_offline)/true/(top)/350/(units)/pixels/(department)/6/(survey)/1?r='+referrer+'&l='+location;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
Offline
#4 2018-12-07 13:32:50
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Problem with chat widget configuration (always open a new window)
Hi, thank you for the update!
You can now edit your message and remove Embed code if you want. I tested the two embed code, the first with the IP was unable to see working, the second with the domain work just fine:
- when clicked a widget is opened
- i started a chat and operator answer always in the widget.
Tested the Embed code on https://htmledit.squarefree.com/
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#5 2018-12-07 13:47:02
- rapafleutz
- Member
- Registered: 2018-04-19
- Posts: 50
Re: Problem with chat widget configuration (always open a new window)
So, this is the problem. The options i choose on booth codes, are equals, but on the code with ip address, the widget don't open. It always open a new popup window for the chat.
As i say, the ip code is not on internet, it's only from intranet access. Regardless the booth have same options, and on the server side, same configurations.
Offline
#6 2018-12-07 13:50:36
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Problem with chat widget configuration (always open a new window)
I am not able to help with the first one Embed code as is not on Internet.
The second works fine, no issue.
You seems also are using a not updated version of LHC, the last one is version 3.12
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline