
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
Pages: 1
#1 2017-11-30 10:29:50
- gwerdi
- Member
- Registered: 2017-11-22
- Posts: 8
- Website
Disable responsive design of live help
Hello
I installed livehelper chat on my wordpress blog as a widget. It works well but on mobile devices the live help area is covered by the top menu of my page. I already read some comments on here which recommend to disable the responsive layout. But the option to disable responsive layout is not available in the html code generator of the live helper widget. I saw it in the FAQ code generator but not in the live helper code generator. Is there a way to disable responsive layout manually or will there be a fix for that in a further update?
thank you for your support
Offline
#2 2017-11-30 10:32:37
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Disable responsive design of live help
Hi gwerdi,
are you using the Wordpress plugin?
I do not suggest to use this because may be not updated.
You can install in a VPS or dedicated server live helper chat from:
https://livehelperchat.com/article/static/5
Install instructions:
https://livehelperchat.com/ultimate-tut … -217a.html
If you want you can try the hosted version:
https://livehelperchat.com/order/now
Hope it helps!
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#3 2017-11-30 10:56:03
- gwerdi
- Member
- Registered: 2017-11-22
- Posts: 8
- Website
Re: Disable responsive design of live help
Hi
No I installed livehelper directly from this page and generated the html code within the admin area and inserted it into a widget of my wordpress blog.
The problem is, in the admin area of livehelper, where I can generate the html code (under /site_admin/system/htmlcode) there is no option to select "disable responsive" but this option is available in the section to generate i.e. the faq code (/site_admin/faq/htmlcode)
Offline
#4 2017-11-30 11:06:15
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Disable responsive design of live help
Hi gwerdi ,
thank you for your update!
You are right, I see now that options to disable responsive was removed.
Can you please post a screen where I can see the graphic issue on your website?
Can you also share the UTL of the website here or you prefer in private?
Let me know.
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#5 2017-11-30 11:24:13
- gwerdi
- Member
- Registered: 2017-11-22
- Posts: 8
- Website
Re: Disable responsive design of live help
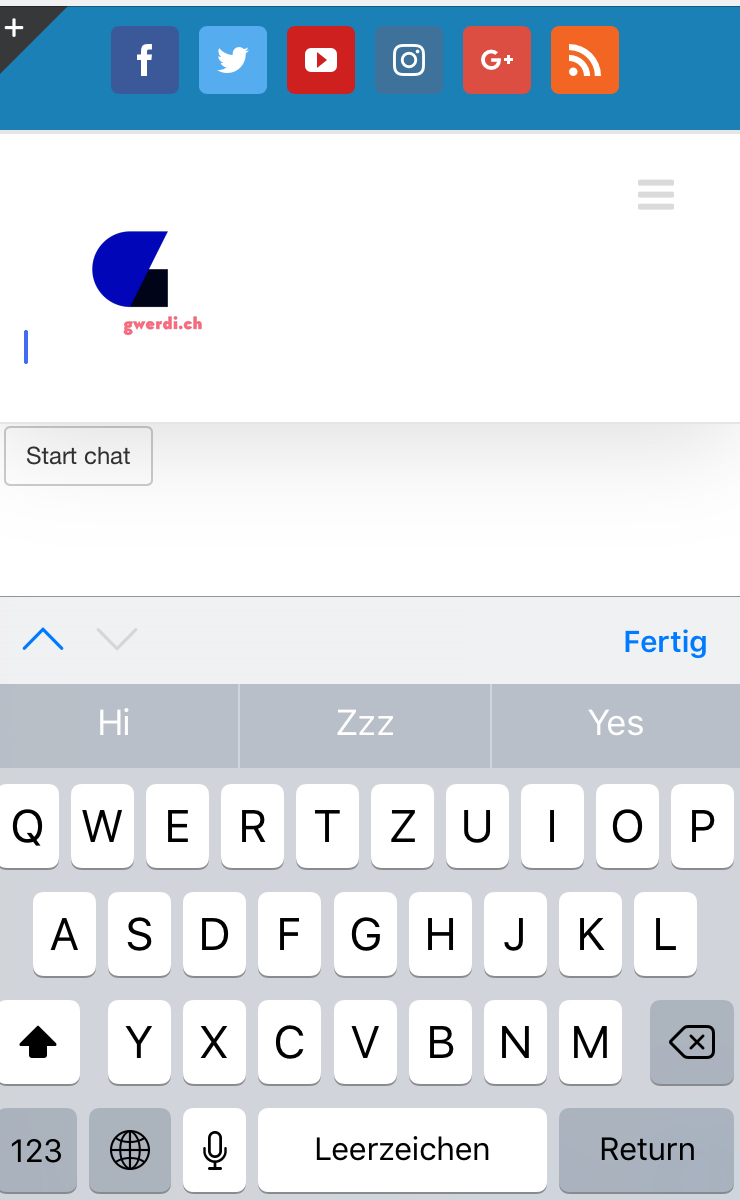
Here is the screenshot from smartphone. The little flag appears and when I click it to start the chat window I can only see the start chat button below the page header.
it appears on the page https://www.gwerdi.ch
Offline
#6 2017-11-30 11:33:08
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Disable responsive design of live help
Hi,
thank you for your screen.
I see that in mobile when the live chat mobile button is pressed seems the design of the website create issue on the view of the chat.
For solve this issue you should use css z-index (require some css code and knowledge) or maybe more easy when you enable embed code
you can uncheck the option "On a mouse click show the page widget" in this case chat will be opened always in a new window.
Seems there are issue with your theme... or.. you should try to move the Embed code from widget to footer.
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#7 2017-11-30 11:52:21
- gwerdi
- Member
- Registered: 2017-11-22
- Posts: 8
- Website
Re: Disable responsive design of live help
To open it in a new window seems to be the easiest way to fix it. Ill try it this way. Thank you very much for your time and your support.
Offline
#8 2017-11-30 12:09:46
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Disable responsive design of live help
You are welcome! 
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#9 2017-11-30 16:26:05
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Disable responsive design of live help
I have increased z-index for all live helper widgets. It should be on top now.
Offline
#10 2017-11-30 16:57:53
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Disable responsive design of live help
Ok, thank you remdex,
so gwerdi you can re-download last version and follow update procedure also if the version is the same and see if the issue is resolved.
Just Overwrite doc,ezcomponents,lib,modules,pos,translations,design folders.
Hope it helps. 
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
Pages: 1