
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
Pages: 1
#1 2015-05-18 13:23:36
- Berserk
- Member
- Registered: 2015-05-18
- Posts: 2
Open a popup with pre-compiled form
Hello, first of all this is my first message here, this live support software is great, and I'm trying to edit it in order to reach my objectives.
Today, I'm facing a development problem, I have 3 buttons on my page, every button is used for asking help to operator for a certain problem.
So, Clicking on each button, I need to open a popup with chat embedded, and start it automatically using the username and a pre-defined description (ie. John Smith - I need help with red shoes).
I tried to see if there is some api, but I really don't know how to to this. Is it possible to include some command into the embed code?
Offline
#2 2015-05-18 13:25:26
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Open a popup with pre-compiled form
You can prefill some form variables following this
https://livehelperchat.com/pre-filling- … -140a.html
But automatically start chat, don't think so.
Offline
#3 2015-05-18 16:26:31
- Berserk
- Member
- Registered: 2015-05-18
- Posts: 2
Re: Open a popup with pre-compiled form
Thank you for your reply, I tried but without results, this is my script:
[== JavaScript ==]
<script type="text/javascript">
var LHCChatOptionsPage = {};
LHCChatOptionsPage.attr_prefill = new Array();
LHCChatOptionsPage.attr_prefill.push({'name':'Username','value':'test name'});
LHCChatOptionsPage.attr_prefill.push({'name':'Question','value':'test question'});
LHCChatOptionsPage.opt = {};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = '//mydomain.eu/index.php/ita/chat/getstatusembed';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
window.onload=function(){
$("#box_chat").css("height",$("body").height());
}
</script>I used "Username" because my chat html has this input:
[== HTML ==]
<input type="text" class="form-control" name="Username" value="">and "Question", because my chat html has this textarea:
[== HTML ==]
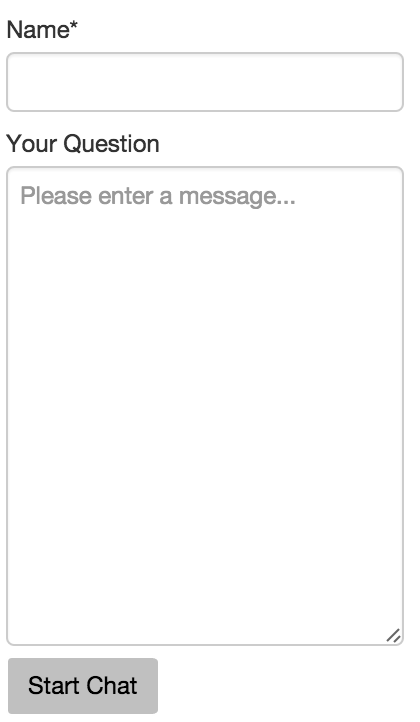
<textarea class="form-control form-group " placeholder="Please enter a message..." id="id_Question" name="Question"></textarea>what's wrong with my code?
My loaded chat is not pre-compiled:
Last edited by Berserk (2015-05-18 16:56:02)
Offline
#4 2015-05-18 17:07:36
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Open a popup with pre-compiled form
Have you at-least tried to read an article?
As for default fields only these are supported
LHCChatOptionsPage.attr_prefill.push({'name':'email','value':'***.com','hidden':true});
LHCChatOptionsPage.attr_prefill.push({'name':'phone','value':'370454654'});
LHCChatOptionsPage.attr_prefill.push({'name':'username','value':'Username here'});Offline
Pages: 1