
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
#1 2015-02-27 19:48:00
- thomas1216
- Member
- Registered: 2015-02-16
- Posts: 15
Where is the code, for the following page ex: demo.livehelperchat.com
Hello
i want to know, where is the code location for the page when i point my browser to: ex (Demo.livehelperchat.com)
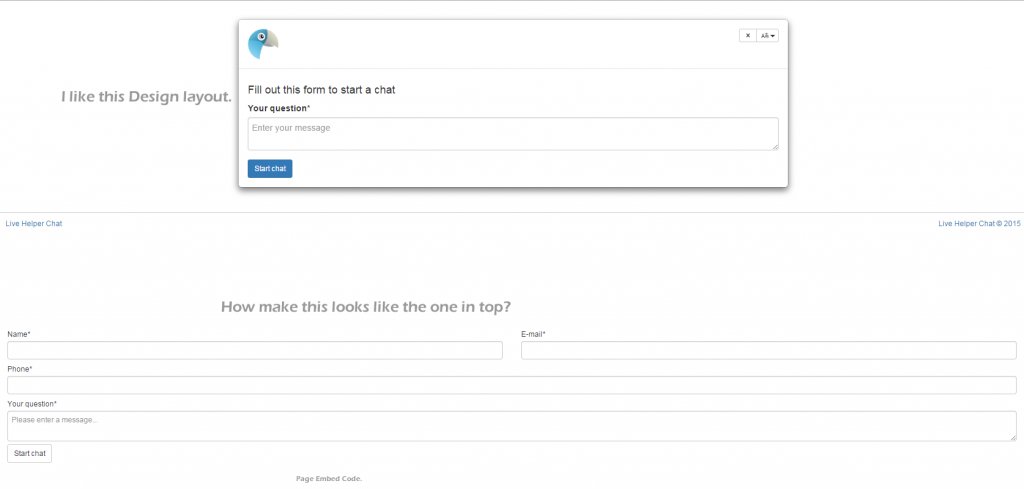
the reason is the page embed code, looks as a simple form. i like more the design of Demo.livehelperChat.com
How i can make the Page embed code works exactly as ex: (demo.livehelperchat.com)
Thanks for you Help
Offline
#2 2015-02-27 19:49:45
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Where is the code, for the following page ex: demo.livehelperchat.com
Just see demo "start chat form settings" 
https://demo.livehelperchat.com/site_ad … rmsettings
Offline
#3 2015-02-27 20:46:39
- thomas1216
- Member
- Registered: 2015-02-16
- Posts: 15
Re: Where is the code, for the following page ex: demo.livehelperchat.com

i appreciate your help
Offline
#4 2015-02-27 20:47:52
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Where is the code, for the following page ex: demo.livehelperchat.com
Read again.
Just see demo "start chat form settings"
https://demo.livehelperchat.com/site_ad … rmsettings
You can change everything you need is there.
Offline
#5 2015-02-27 21:02:34
- thomas1216
- Member
- Registered: 2015-02-16
- Posts: 15
Re: Where is the code, for the following page ex: demo.livehelperchat.com
My friend i'm talking about the page design layout, not how enable the addtional boxes. yours got logo, the form has very nice design and its centered, got shadow, got X buttom. thanks for you help
Offline
#6 2015-02-27 21:06:01
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Where is the code, for the following page ex: demo.livehelperchat.com
You are mixing things
1. Page embed code does not have any header or footer intentionally
2. You are mixing popup window design with page embed code design.
Offline
#7 2015-02-27 21:17:01
- thomas1216
- Member
- Registered: 2015-02-16
- Posts: 15
Re: Where is the code, for the following page ex: demo.livehelperchat.com
My friend can you help me or tell where grab the Popup window design? Thanks
Offline
#8 2015-02-27 21:37:39
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Where is the code, for the following page ex: demo.livehelperchat.com
There is no single file for that, most of content comes from
https://github.com/LiveHelperChat/liveh … erchat.php
https://github.com/LiveHelperChat/liveh … at.tpl.php
Offline
#9 2015-02-28 20:37:38
- thomas1216
- Member
- Registered: 2015-02-16
- Posts: 15
Re: Where is the code, for the following page ex: demo.livehelperchat.com
My Friend Can you help customize this code to add the header and footer and looks like the the page i talked above.. thanks
[== Undefined ==]
<!-- Place this tag where you want the Live Helper Plugin to render. -->
<div id="lhc_status_container_page" ></div>
<!-- Place this tag after the Live Helper Plugin tag. -->
<script type="text/javascript">
var LHCChatOptionsPage = {};
LHCChatOptionsPage.opt = {};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = '//support.rbc.com/index.php/chat/getstatusembed/(leaveamessage)/true/(department)/1';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>Last edited by thomas1216 (2015-02-28 20:38:32)
Offline
#10 2015-02-28 21:25:14
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Where is the code, for the following page ex: demo.livehelperchat.com
Like you are using page embed code they are not added intentionally. This allows users more transparent integration with their website. So it's up to you to implement it.
Offline
#11 2015-03-01 14:49:23
- thomas1216
- Member
- Registered: 2015-02-16
- Posts: 15
Re: Where is the code, for the following page ex: demo.livehelperchat.com
My friend, will be nice if in the page embed code, is option to include header and footer and the bootstrap, as optional option. thanks
Offline
#12 2016-02-12 22:55:53
- swgorman
- Member
- Registered: 2016-02-12
- Posts: 4
Re: Where is the code, for the following page ex: demo.livehelperchat.com
When optimized for mobile by controlling the size of the consumer's screen, we are using the widget on larger screens but have it present a new page for smaller screens, tablets, phones, etc. We have a theme for the page created but can't get the theme to load correctly. It only displays the unformatted form (like above). Do we need to go into the PHP somewhere and apply it manually? If so, how do we do that? If it's a setting to ensure it pops the theme for the page, where do we set that?
Thanks!
Offline
#13 2016-02-18 14:25:43
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Where is the code, for the following page ex: demo.livehelperchat.com
When optimized for mobile by controlling the size of the consumer's screen, we are using the widget on larger screens but have it present a new page for smaller screens, tablets, phones, etc. We have a theme for the page created but can't get the theme to load correctly. It only displays the unformatted form (like above). Do we need to go into the PHP somewhere and apply it manually? If so, how do we do that? If it's a setting to ensure it pops the theme for the page, where do we set that?
Thanks!
Commercial support is avaiable for customization:
https://livehelperchat.com/support-13c.html
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline