
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
Pages: 1
#1 2021-04-04 05:00:54
- rcarrie2011
- Member
- Registered: 2020-07-10
- Posts: 27
Close button in the embed/url mode?
Hello,
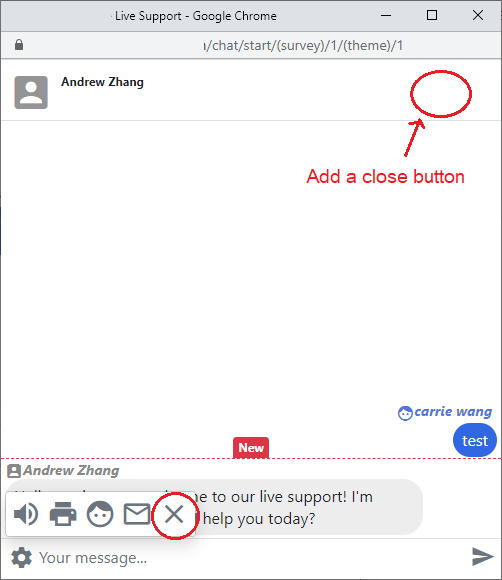
I have the last problem. I used the static URL or the embed mode. There is no close button at the right corner, except the page close button. In the settings drop menu, there is a close button, but usually users will just click the page exit button to end the chat which means that user just leaves the chat and no survey will pop up at the exit. Is it possible to show a "close chat" button at the top-right corner as the below figure shows? Many thanks for your ideas.

Offline
#2 2021-05-13 22:23:17
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Close button in the embed/url mode?
Hi rcarrie2011, in the pop up the close button on top is not present: user can simply close the window.
Oh I see the issue can be the survey. You can maybe try to open a GitHub issue for the issue or feature request you are reporting.
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#3 2021-05-14 10:29:35
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Close button in the embed/url mode?
You can just recompile React APP yourself and place close button wherever you want. Also new version has few options where to put this close button.
Offline
Pages: 1