
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
#1 2020-09-01 09:41:33
- anders
- New member
- Registered: 2020-09-01
- Posts: 3
Wrong language detected when using Text above start chat form fields
Hi,
I've used the "Text above start chat form fields" text field to display a text on the chat form in two different languages (English and Swedish). However, the translation is displayed based on the language settings in the web browser, rather than the current widget-language (I've included the parameter "lang" in the new widget code). The other fields are displayed in the correct language, but not the "Text above start chat form field". If I change the language settings in the browser, the text uses the newly selected language. The setting "Try to detect language from browser headers" available for the theme under the tab "Widget Container" is not selected. Not sure if that setting is related to this problem.
I don't know how to resolve this. What I want to do is to display the "Text above start chat form" in the language that is set in the new widget code.
Regards,
Anders
Offline
#2 2020-09-01 11:03:44
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Wrong language detected when using Text above start chat form fields
Can you paste how you pass language and screenshot ehat languages you have chosen in widget theme.
Offline
#3 2020-09-01 11:33:53
- anders
- New member
- Registered: 2020-09-01
- Posts: 3
Re: Wrong language detected when using Text above start chat form fields
I used the Widget embed code (new) to generate the widget code which includes parameter lang:'eng/':
[== JavaScript ==]
var LHC_API = LHC_API||{};
LHC_API.args = {mode:'embed',lhc_base_url:'//SERVERNAME/livehelperchat/index.php/',wheight:450,wwidth:350,pheight:520,pwidth:500,domain:'SERVERNAME',fresh:true,theme:1,check_messages:false,proactive:false,lang:'eng/'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.setAttribute('crossorigin','anonymous'); po.async = true;
var date = new Date();po.src = 'https://SERVERNAME/livehelperchat/design/defaulttheme/js/widgetv2/index.js?'+(""+date.getFullYear() + date.getMonth() + date.getDate());
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
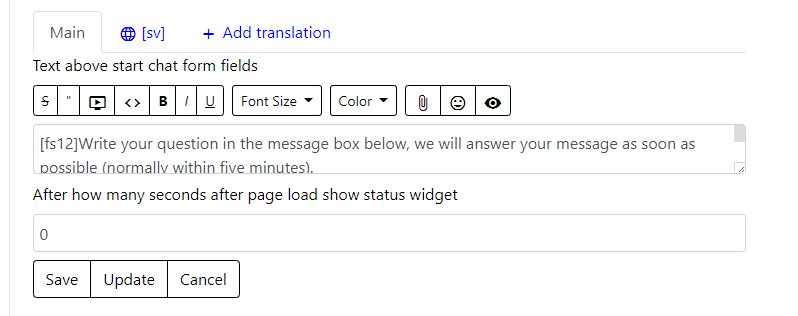
})();And I added the translations like this:

I also tried to move the english translation from "main" and add it in the same way as the swedish, but with the same results.
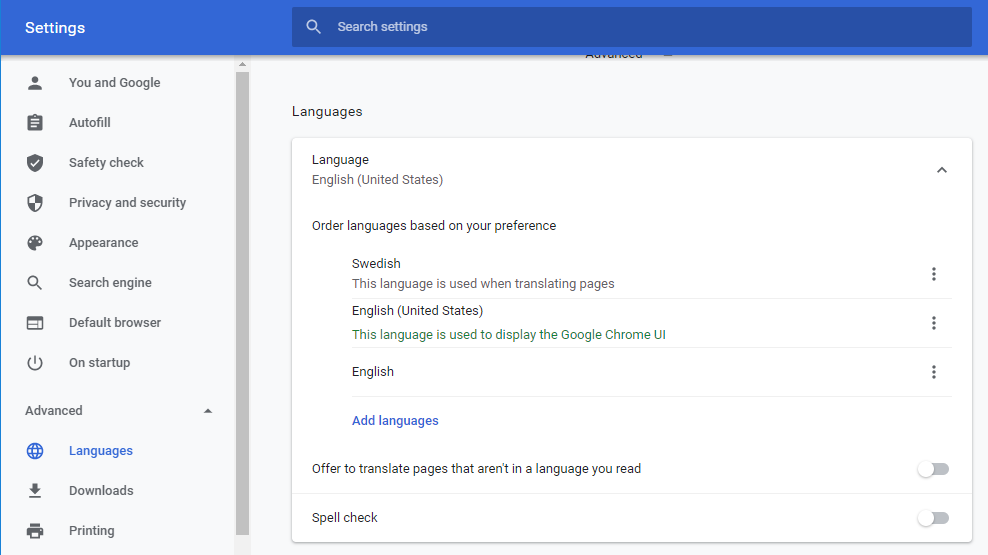
So if I use the widget code above with lang:'eng/' and the browser has Swedish set as preferred language (like in the screenshot below), the start form text is shown in Swedish but everything else is shown in English.

Offline
#4 2020-09-01 12:33:04
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Wrong language detected when using Text above start chat form fields
Hi,
Sorry but for me all works... Perhaps you are running older version or I don't know.
I set language as.
lang:'sve/',
You can also check that Swedish language has selected siteaccess. sve
/site_admin/speech/languages
If you need more help you can try to talk with me on discord chat.
Offline
#5 2020-09-01 13:42:12
- anders
- New member
- Registered: 2020-09-01
- Posts: 3
Re: Wrong language detected when using Text above start chat form fields
I added the siteaccess values for english and swedish, saved and updated the widget theme and then cleaned the cache. It works now. Thanks!
Offline