
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
#1 2020-04-21 14:36:54
- bongoit
- Member
- Registered: 2020-04-21
- Posts: 7
Cross-Origin Request Blocked, htaccess file used
Hi,
I am getting the Cross-Origin Request Blocked error as I am using separate subdomains for LHC and my main website.
LHC is at help.bongoit.co.uk
My main website is at bongoit.co.uk
I am using the .htaccess file from github.com/LiveHelperChat/livehelperchat/blob/master/lhc_web/.htaccess on help.bongoit.co.uk/
In my browser console, i can see
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at help.bongoit.co.uk/design/defaulttheme/js/widgetv2/index.js?2020321. (Reason: CORS header 'Access-Control-Allow-Origin' missing).I have:
Ubuntu 18.04.4
Apache 2.4.29
PHP 7.2.24
MySQL 5.7.29
Please can you help?
Last edited by bongoit (2020-04-21 14:37:34)
Offline
#2 2020-04-21 14:39:38
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Cross-Origin Request Blocked, htaccess file used
I don't see headers in JS response. MEans you did not setup .htacess or it's just ignored in your server.
Offline
#3 2020-04-21 14:46:13
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Cross-Origin Request Blocked, htaccess file used
Hi bongoit, welcome on the live helper chat forum!
I upgraded your account to member so limitation are now removed from your account.
Check this article: https://doc.livehelperchat.com/docs/int … her-domain
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#4 2020-04-21 15:53:10
- bongoit
- Member
- Registered: 2020-04-21
- Posts: 7
Re: Cross-Origin Request Blocked, htaccess file used
Hi,
To test that the .htaccess file on my LHC server is working, I added the following lines:
RewriteEngine On
Options +FollowSymLinks
RewriteRule ^test\.html http://www.google.com/? [R=301,L]Now, whenever i visit help.bongoit.co.uk/test.html i get redirected to www.google.com. As far as I understand, this means my .htaccess file is working on my server.
Is there anything lese that can cause no headers in JS response?
Many thanks!
Offline
#5 2020-04-21 15:56:31
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Cross-Origin Request Blocked, htaccess file used
What is the content inside your .htaccess file in the root of the live helper chat?
You need have what is indicated in the guide i linked.
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#6 2020-04-22 13:15:39
- bongoit
- Member
- Registered: 2020-04-21
- Posts: 7
Re: Cross-Origin Request Blocked, htaccess file used
Hi,
I have:
AddType application/wasm .wasm
<Files ~ "\.(gif|jpe?g?|png|bmp|swf|css|js|svg|otf|eot|ttf|woff|woff2|swf|mp3|ogg|wasm|wav|pdf|ico|txt)$">
Header always Set Access-Control-Allow-Origin "*"
Header always Set Access-Control-Allow-Methods: "GET, POST, OPTIONS, PUT, DELETE"
Header always Set Access-Control-Allow-Headers: "Origin, X-Requested-With, Content-Type, Accept, API-Key, Authorization"
</Files>in the .htaccess file that is in the root of my LHC server, which i got from github.com/LiveHelperChat/livehelperchat/blob/master/lhc_web/.htaccess
Thanks for your help with this 
Last edited by bongoit (2020-04-22 13:16:15)
Offline
#7 2020-04-22 13:48:37
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Cross-Origin Request Blocked, htaccess file used
Can you try to save a backup of .htaccess file and try with this:
Header always Set Access-Control-Allow-Origin "*"
Header always Set Access-Control-Allow-Methods: "GET, POST, OPTIONS, PUT, DELETE"
Header always Set Access-Control-Allow-Headers: "Origin, X-Requested-With, Content-Type, Accept, API-Key, Authorization"the issue is the same?
If yes are you sure you don't have some directive or extra Apache directive that block or set a different Origin directive?
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#8 2020-04-23 16:34:52
- Lilo
- Member
- Registered: 2015-02-26
- Posts: 110
Re: Cross-Origin Request Blocked, htaccess file used
Hi
I also experienced CORS issue and the issue live in online settings file as attached
Offline
#9 2020-04-23 16:37:47
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Cross-Origin Request Blocked, htaccess file used
Hi Lilo, I'm using the new widget on different domains and now i don't have any-more issue after fixing the configuration (server configuration) with the correct code in the live helper chat folder .htaccess file.
Do you started to have issues after upgrading to the new widget?
Did you follow the .htaccess suggestions?
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#10 2020-04-23 17:03:21
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Cross-Origin Request Blocked, htaccess file used
I'm afraid it's just server configuration and nothing we can do to help you... You should contact your hosting provider...
Offline
#11 2020-06-26 19:58:23
- bongoit
- Member
- Registered: 2020-04-21
- Posts: 7
Re: Cross-Origin Request Blocked, htaccess file used
Sorry to return to this after so long!
I'm also afraid that I am the hosting provider - I'm trying to get this to work for our customers.
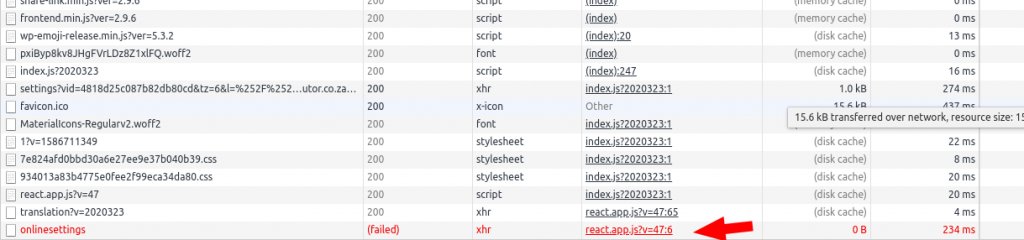
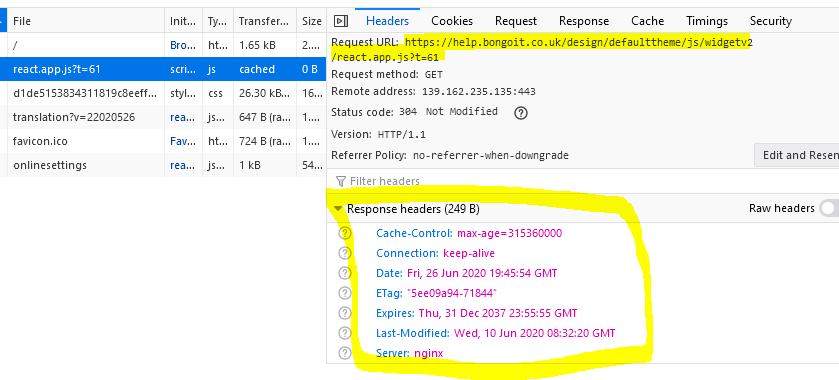
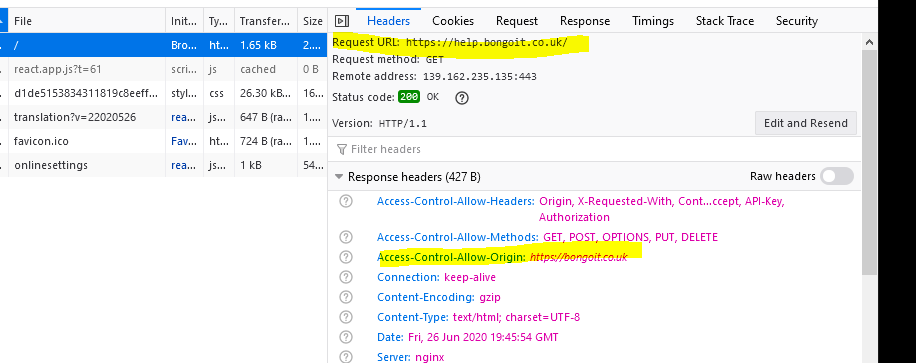
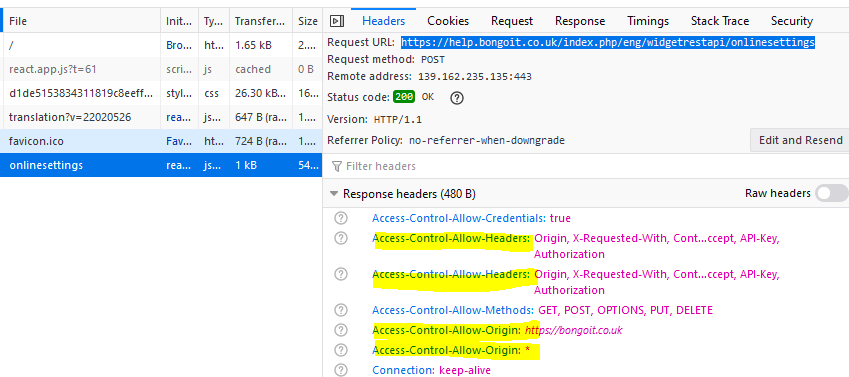
I can see that the different resources all have different request headers. /design/defaulttheme/js/widgetv2/react.app.js, for example, does not have the 'Header always Set Access-Control-Allow-Origin "*"' request header, although it is in the .htaccess file in the root of the web server. If i simply load the root i do see the headers, and if I load /index.php/eng/widgetrestapi/onlinesettings I get the headers twice!


Offline
#12 2020-06-27 03:45:00
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Cross-Origin Request Blocked, htaccess file used
Your screenshots indicate you are running nginx not apache... if you see duplicate cors headers you need edit .htaccess or nginx config file and do not send these headers for php files. Options request header part should remain.
In general just tweak your settings untill you get inly one cors related part in your responses.
Offline
#13 2020-06-27 03:59:54
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Cross-Origin Request Blocked, htaccess file used
If you are using nginx I have adjusted last part
location / {https://doc.livehelperchat.com/docs/ngi … tion-tips/
If you are using apache make sure you use and do not send these headers for php files as they send themself it.
<Files ~ "\.(gif|jpe?g?|png|bmp|swf|css|js|svg|otf|eot|ttf|woff|woff2|swf|mp3|ogg|wasm|wav|pdf|ico|txt)$">
Header always Set Access-Control-Allow-Origin "*"
Header always Set Access-Control-Allow-Methods: "GET, POST, OPTIONS, PUT, DELETE"
Header always Set Access-Control-Allow-Headers: "Origin, X-Requested-With, Content-Type, Accept, API-Key, Authorization"
</Files>Offline
#14 2020-06-30 17:19:38
- bongoit
- Member
- Registered: 2020-04-21
- Posts: 7
Re: Cross-Origin Request Blocked, htaccess file used
Hi,
Ahh, I think that's my problem. I am using Apache, but there is an nginx proxy 'in front' too. I'll try over on the forums for that system before troubling you again. Many thanks for all your help with this, and the whole project!
Offline