
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
#1 2020-03-26 02:40:04
- cipals15
- Member
- Registered: 2020-03-26
- Posts: 13
Change visitor and operator title style css

How do I do this in CSS?
I tried to change via the Themes -> Custom CSS to any of the following:
#messagesBlock *{font-size: 12px !important;}
.usr-tit{font-size: 12px !important;}
.vis-tit{font-size: 12px !important;}
.op-tit{font-size: 12px !important;}
.op-nick-title{font-size: 12px !important;}
However, nothing changes on my end.
Offline
#2 2020-03-26 07:49:16
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Change visitor and operator title style css
Hi cipals15, welcome in the live chat forum!
Thank you for your question!
Your screen seems to be not the widget screen but seems to be the direct link to the chat.
Have you tried to look at the website widget if CSS is applied?
The widget should looks more small it's not a page it's the widget.
For use the widget you need generate an embed code from the live helper chat settings than paste in a webpage.
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline
#3 2020-03-26 09:52:00
- cipals15
- Member
- Registered: 2020-03-26
- Posts: 13
Re: Change visitor and operator title style css
Yes, that is a direct link to the chat. Shouldn't this custom css apply to the direct chat link as well?
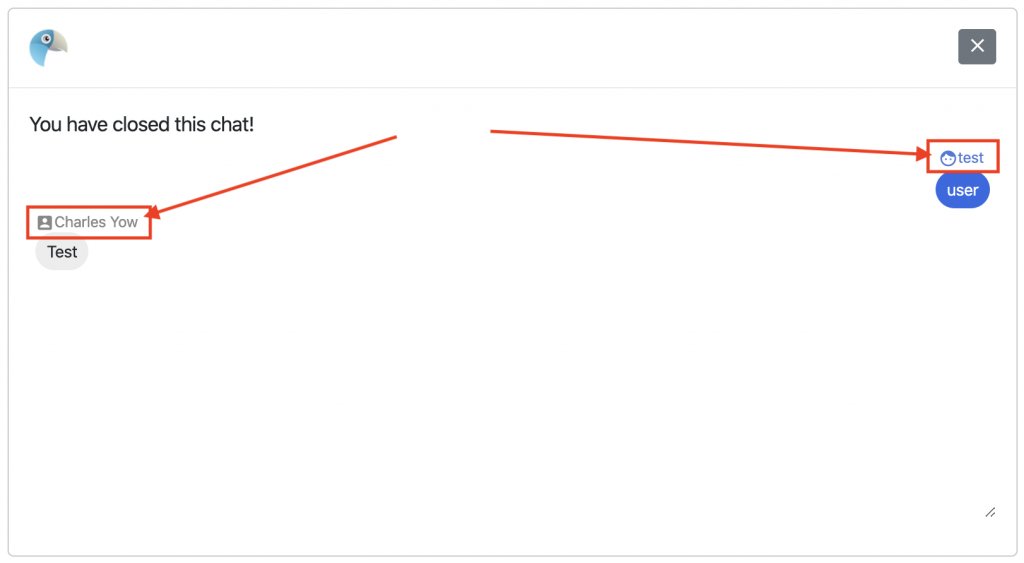
However, which of the classes should I change to make the changes take effect? My main goal is to make the operator and visitor names smaller than the actual message, non-italicized, and not bold.
Offline
#4 2020-03-26 10:39:08
- PeopleInside
- Administrator

- From: Italy
- Registered: 2014-04-10
- Posts: 4,046
- Website
Re: Change visitor and operator title style css
Yes, that is a direct link to the chat. Shouldn't this custom css apply to the direct chat link as well?
Maybe not sorry, have you tested on the widget?
 PeopleInside - Live helper chat - free limited forum support!
PeopleInside - Live helper chat - free limited forum support!
 For commercial support or GitHub [see FAQ here]
For commercial support or GitHub [see FAQ here]
 If you want to support this open source project, just donate [see support page]
If you want to support this open source project, just donate [see support page] Something wrong with the forum? [contact a superhero]
Something wrong with the forum? [contact a superhero]
Offline