
Live Helper Chat support forum.. Forum is locked. New place for questions - Github Discussions
You are not logged in.
- Topics: Active | Unanswered
Announcement
Pages: 1
#1 2020-05-11 15:44:58
- Mairlo Luz
- Member
- Registered: 2020-04-06
- Posts: 42
Authentication Integration
Hi,
Is it possible to integrate lhc with google firebase, so I can enable the chat just for users with a valid gmail? If so, is there any doc or video explaining it?
Thanks,
Mairlo
Offline
#2 2020-05-11 15:47:56
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Authentication Integration
Well,
You can try to use this workflow and just verify user e-mail upon chat start.
https://doc.livehelperchat.com/docs/bot … tomer-info
Do you have any doc to link how validation technically should look like?
Another way is just have this exnteions https://github.com/LiveHelperChat/liveh … /bootstrap "verifyuser"
Offline
#3 2020-05-12 15:44:35
- Mairlo Luz
- Member
- Registered: 2020-04-06
- Posts: 42
Re: Authentication Integration
I´ll take a look on the first link. Thanks.
About the doc, I have the official, but I´m still trying to find out how to integrate: firebase.google.com/docs/auth/web/firebaseui.
Last edited by Mairlo Luz (2020-05-12 15:45:10)
Offline
#4 2020-05-12 19:20:18
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Authentication Integration
Looks like on this task you will be on your own 
Offline
#5 2020-05-13 17:51:11
- Mairlo Luz
- Member
- Registered: 2020-04-06
- Posts: 42
Re: Authentication Integration
In the actual version, is it possible to include a password field in the start chat form so I can check it with rest api?
Offline
#6 2020-05-13 17:54:17
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Authentication Integration
If you are talking about custom fields you can define, never thoughy anyone would need password field type. I can do that in friday. Other way you can pass encrypted field just and do validation later on. How to pass encrypted refer to documentation
Offline
#7 2020-05-14 05:47:46
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Authentication Integration
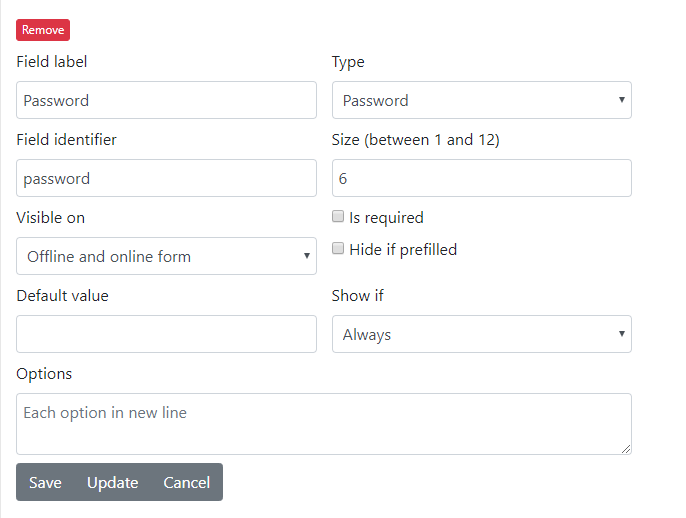
I have just added password field just update from github. In start chat form fields you will see now type Password within field type.
Offline
#8 2020-05-14 16:12:02
- Mairlo Luz
- Member
- Registered: 2020-04-06
- Posts: 42
Re: Authentication Integration
I updated my version and now it shows Password type in custom fields but, on Start Chat´s Form, password field appears as a text field. Can you change it´s type to password?
Can you also change the size limit from 12 to a bigger size, like 30?
Thanks
Offline
#9 2020-05-14 16:50:51
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Authentication Integration
1. for me it shows as password with stars if I type
2. About size seems you misunderstood it's grid size. Max is 12


Offline
#10 2020-05-19 19:18:03
- Mairlo Luz
- Member
- Registered: 2020-04-06
- Posts: 42
Re: Authentication Integration
I reinstalled LHC and it worked. Thanks.
Now I was looking at lhc doc and I saw one page about single sign on. Is it possible to use single sign on on Start Chat Form?
Offline
#11 2020-05-20 03:58:05
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Authentication Integration
No, it was used only for admins, not for visitors.
Offline
#12 2020-05-21 18:29:30
- Mairlo Luz
- Member
- Registered: 2020-04-06
- Posts: 42
Re: Authentication Integration
Hi,
I´m here again. 
To send the email value as a parameter, I used {{lhc.email}} and it worked. How can I send my custom field value?
It it possible to include it on the rest api request header? If so, how do I send it? I tried to put {{lhc.email}} on header´s value field and it sent the raw text.
Offline
#13 2020-05-21 18:32:12
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Authentication Integration
Don’t be lazy and read. There is everything you miht need 
https://doc.livehelperchat.com/docs/cus … d-prefill/
Offline
#14 2020-05-21 18:57:36
- Mairlo Luz
- Member
- Registered: 2020-04-06
- Posts: 42
Re: Authentication Integration
Thank you! 
Offline
#15 2020-05-22 19:29:52
- Mairlo Luz
- Member
- Registered: 2020-04-06
- Posts: 42
Re: Authentication Integration
Hi,
It´s still not working. I configured rest api header like this:

And when I made a request, I received raw text instead of variable value, like you can see here:

I created a chat variable like the doc you post above as you can see:

Am I forgetting something?
Offline
#16 2020-05-22 19:45:55
- remdex
- Administrator

- From: Lithuania
- Registered: 2012-09-23
- Posts: 3,661
- Website
Re: Authentication Integration
1. Why are you putting replacable variables in header. They are not supported there put them in “body”
2. Additinal variables like pwd are accesable through different placeholder {{lhc.var.pwd}} or {{lhc.add.pwd}} https://doc.livehelperchat.com/docs/bot/rest-api
3. Do you see passed variable in chat itself?
Offline
Pages: 1